Svea Solar
En app för all din energi.
Hur kan man göra det lättare för elkonsumenter och solpanelsägare att överblicka och effektivisera sin solenergidata och långsiktigt uppnå nollutsläpp? En utmaning som Prototyp tog sig an tillsammans med Svea Solar och Antrop genom att utveckla en unik app för visualisering av data.
I korthet
- En app för iOS och Android.
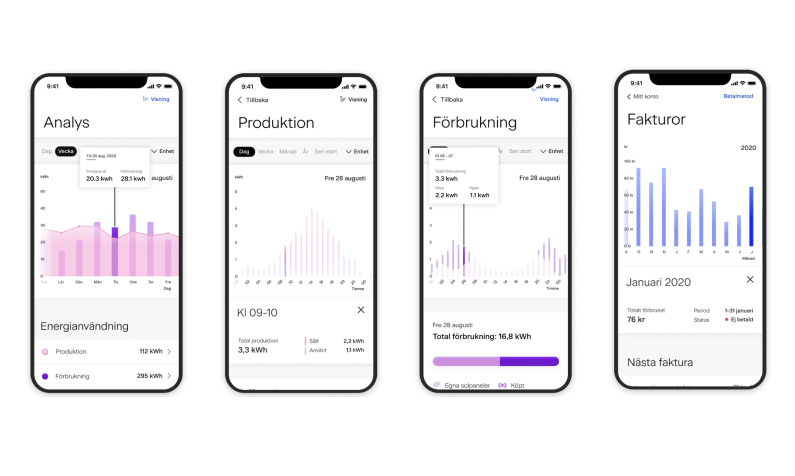
- Visualisera tusentals realtidsdatapunkter av helt olika dimensioner.
- Ge användaren kontroll över sin egen elproduktion och förbrukning samt tillgång till smarta analysfunktioner.
Tech stack
React-Native• TypeScript• D3• Redux• Jest• Github Actions• Expo
Globala hållbarhetsmål
Hur det började
Svea Solar fick en snabb tillströmning av kunder, bl a via viktiga partnerskap, och insåg att appen man tagit fram behöver designas om för att bli ännu mer användarvänlig och intuitiv. Svea Solar kontrakterade designbyrån Antrop för detta och bad byrån rekommendera en teknikpartner eftersom det egna inhouse-teamet inte skulle ha tid att utveckla appen i närtid. Vi på Prototyp hade haft ögonen på Svea Solar under en lång tid eftersom de är ett spännande bolag som gör bra saker. Dessutom kändes deras produkt och syfte klockrent för Prototyp eftersom vi vill arbeta med hållbarhetsprojekt i så stor utsträckning som möjligt.
Det var flera faktorer som bidrog till att det var ett lätt val att tacka ja till projektet: 1) en bra dialog med kunden, 2) ett starkt ömsesidigt förtroende, 3) intressanta partners, 4) och ett tydligt hållbarhetsfokus. Utöver detta gick vi igång på den intressanta tekniken bakom appen och känslan av att vi även kunde bidra med organisatorisk vägledning.
Första reaktionerna
Eftersom Prototyp brinner för att göra världen bättre kändes det oerhört kul med en kund som faktiskt räddar världen på riktigt.
“Om vi gör det här riktigt bra kan vi påverka fler att välja förnybar energi - och faktiskt putta världen i en lite mer hållbar riktning.” - Björn Helgesson, Tech Lead på Prototyp
Själva grund-briefen lät enkel – en app till iOS och Android. Det fanns dessutom en existerande app med en del av den funktionalitet vi ville utveckla, vilket innebar att mycket av infrastrukturen kring App Stores och backend-API:er redan fanns på plats. Appen skulle främst läsa data, med viss CRUD-funktionalitet (CReate, Update och Delete) – alltså det välbekanta mönstret att skapa, uppdatera och ta bort vanliga resurser. Vårt initiala intryck var därför att den främsta utmaningen för oss är visualiseringen av energidatan. Det är alltid komplext med snygga responsiva grafer och realtidsdata.
Teamet
Björn Helgeson
Tech Lead, Prototyp
Axel Ekwall
Developer, Prototyp
Ismael Haddad
Developer, Prototyp
Ellen Fredén
UX Designer, Antrop
Erik Markensten
UX Designer, Antrop
Kat Delarvé Spongberg
Client Director, Antrop
Angel Osoria
Developer, Svea Solar
Jacob Fredriksson
Developer, Svea Solar
Julia Bäcks
Developer, Svea Solar
Filip Therén
Product Owner, Svea Solar
Det okända
Färdigt grafbibliotek eller eget?
Appen kretsar i stor utsträckning kring visualisering av användarens energidata i snygga, interaktiva grafer. En central fråga blev därför vilket grafbibliotek som egentligen lämpar sig bäst för detta use case. Vi hade en tight tidslinje med en hård deadline, vilket fick oss att överväga ett bibliotek med många färdiga moduler. Graferna kan då implementeras betydligt snabbare och är lättare att göra snygga och responsiva. Nackdelen med ett färdigt grafikset är dock att man inte har lika mycket utrymme för anpassningar och frihet att ändra i interaktion och detaljer. Skulle vi välja det färdiga biblioteket, eller bygga något eget?
Eftersom datavisualisering och överblick av energianvändningen var en viktig del av appens USP landade vi till slut i att graferna behöver vara maximalt anpassningsbara i interaktion och design för att kunna skapa den wow-effekt vi var ute efter. Valet föll på grafbiblioteket D3. Vi hade därmed en brant inlärningskurva framför oss, men fick en mer skalbar grund att stå på och bygga vidare från.
En annan viktig fråga i alla mobilapp-projekt är vilket grundramverk som ska användas. Cross-platform eller två separata native-appar? Den tighta deadlinen gav oss tydlig vägledning där. Det går alltid snabbare med en kodbas än flera. Och det existerande teamet hos Svea Solar, som redan hade utvecklat en hybrid-app i React, gjorde att React-Native var särskilt lämpligt. Andra cross-platform frameworks skulle ha en för lång inlärningskurva.
Visualisering av tusentals datapunkter
Det mest kritiska antagandet som behövde testas var UX och UI-relaterat: Går det att ta tusentals realtidsdatapunkter av helt olika dimensioner och visualisera dem på ett så enkelt sätt så att vilken användare som helst kan förstå sambanden? Här gjorde våra kompisar på Antrop ett fantastiskt jobb. Med hjälp av snabba designiterationer kunde de bryta ner kundens domänkunskap, och tillsammans med vår tekniska feedback, förkasta hypotes efter hypotes för att slutligen landa i en perfekt kompromiss mellan detaljrikedom samt intuitiv och lättanvänd design.

Behovet av punktworkshops
För kundens utvecklarteam var React-Native ett nytt ramverk, vilket skulle kräva en viss startsträcka. Vi hade dock inte tid med långa introduktionsveckor eller lärprogram; vi behövde snarare en flygande start.
"Lösningen blev att vi fokuserade på 'punktworkshops' inom specifika ämnesområden under hela projektets gång." - Björn Helgeson, Prototyp
Under kontinuerliga retrospektiv identifierade vi de mest kritiska komplexa områdena att fördjupa oss i, dessa var; Real-device debugging, statehanterings-biblioteket Redux, React-renderings-prestanda och release-flöden i Expo.
Backend-höna eller front-end-ägg?
Förutom Antrop, Prototyp och kundens apputvecklare arbetade vi även tätt tillsammans med Svea Solars backendteam. Den tilltänkta release-timingen kunde inte komma mindre lägligt för deras del – mitt under två andra stora systembyten. Det finns även alltid en “backend-höna-eller-front-end-ägg”-problematik i samarbeten som detta. En mängd olika faktorer behöver beaktas för att avgöra om en “backend-first” approach är lämplig, eller om det är mer effektivt att frontend-sidan driver kravspecifikationen av API:et. I det här fallet kunde vi hjälpa till med mycket mer än så. Backend-teamet på Svea Solar förespråkade ett helt frontend-fokuserat BFF (Backend for Frontend) för backend-API-lagret. Det ska inte leverera ett enda tecken som inte appen faktiskt använder sig av.
“Tack vare att alla utvecklare på Prototyp är true full stack och hade erfarenhet av Node, Express, Postgres och AWS, som backend-teamet jobbade i, kunde vi arbeta fram en process där vårt app-teams kravspecifikationer till API:et utgjordes av faktisk kod i det riktiga kodförrådet.” - Björn Helgeson, Prototyp
Med fusk-endpoints som gav hårdkodade exempelsvar kunde vi snabbt få upp ett exempel-API som vår app kunde testas mot samt leverera en kravspecifikation till backend-teamet. Win-win. Win.
Första milstolparna
Startskärm och pipelines
Vi körde den första demon den 21:e september, ganska precis tre veckor efter teamets första uppstartsmöte. Den innehöll alla de “tråkigaste” sakerna. Medan Antrop fokuserade på UX-designen till kärnfunktionaliteten i appen, det vill säga bitarna för datavisualisering, kunde utvecklingsteamet börja med det som alla appar kräver – att “skapa konto & inloggning”. Ett moment vi gjort hundratals gånger och som ser nästan likadant ut i varje mobilprojekt: en tilltalande startskärm, skapa konto, logga in med BankID, logga in med email + lösenord och funktionen för glömt lösenord. Vyer som helt enkelt måste finnas i varje seriös app med användarhantering.
Den första sprinten brukar alltid vara antiklimatisk sett från ett utvecklingsperspektiv. Det är mestadels “rördragning” som pågår de första veckorna i ett projekt, alltså att sätta upp en perfekt CI/CD-pipeline. Det är alltid svårt för icke-utvecklare att bli exalterade över det arbetet och för att få med alla viktiga intressenter i organisationen krävs det en del övertalning. Detta trots att det är ett moment som vi på utvecklarsidan ofta anser är det allra viktigaste att presentera framsteg inom och samla feedback från.
Tack vare våra duktiga designpartners fylls dock de första demosessionerna ut med livliga diskussioner kring tidiga wireframes som alla tenderar att ha synpunkter kring.
Perspektiv och helomvändningar
Hur ska grafer renderas
För de mest centrala visualiseringarna och graferna behövdes flera iterationer för att komma fram till den optimala lösningen. Då vi inte hade tid för veckolångt researcharbete för att fullt ut säkerställa den optimala approachen bestämde vi oss för att bygga en proof-of-concept som vi testade på våra egna, hyfsat moderna, Android och iOS-telefoner.
När vi började fylla på med tusentals datapunkter och testa på äldre telefoner uppstod dock allvarliga prestandaproblem. Något vi löste genom att skriva om graf-implementationen från grunden, till en mer minnesoptimerad variant. Det var inte en stor omväg tidsmässigt, men då det var omöjligt att parallellisera den omskrivningen med allt annat arbete vi tänkt göra med grafen precis då fick vi styra om sprint-planeringen helt så att vi fick fram nya parallella spår för alla utvecklare att arbeta med.
Färdig produkt
Svea Solar 2.0
Projektet pågick under sex månader och slutprodukten blev Svea Solar 2.0, en app för iOS och Android som ger användaren kontroll över sin egen elproduktion och förbrukning samt tillgång till smarta analysfunktioner. Funktionaliteten är huvudsakligen centrerad kring användningsdata från solcellspaneler och elavtal men användaren kan även se sina fakturor, få svar på frågor i Svea Solars kunskapsbank och hantera kontoinställningar. Inloggning sker med BankID.
“Prototyp bidrog med stor kompetens i hur den här typen av projekt effektivt kan drivas från ledning till implementering. Med seniora medarbetare arbetade de på ett integrerat sätt och gav oss möjlighet att utvecklas som organisation genom att arbeta tillsammans. Dessutom visade Prototyp på ett stort ansvar för leveransen och både utmanade, sporrade och stöttade oss när det behövdes.” - Villum Hansson, CPO Svea Solar
Appen finns ute för nedladdning och har 4.1 stjärnor i App Store. Sedan den släpptes har antalet användare per månad ökat med 60% och migrerat över 50% av användarna från deras tidigare app – detta trots att den ännu inte hunnit marknadsföras på bred front.
Prototyp var med de första tre månaderna av projektet med en Tech Lead och två utvecklare. Efter det hade vi endast en Tech Lead kvar som arbetade tillsammans med kundens interna utvecklare. Idag är projektet helt överlämnat och sköts av Svea Solars egna team.
Lärdomar
Infrastruktur och distribution av appar skiljer sig mycket mot webb
Att sätta upp en mobilapps-infrastruktur skiljer sig väldigt mycket från att göra detsamma för webben, eftersom man är beroende av hur Google Play Store och App Stores vill att det ska göras. Men hur vi sätter upp egna appmiljöer och distribuerar appen för intern testning, användartester och slutligen publikt, är något vi kommer ta med oss och redan har applicerat i andra projekt.
Därtill har vi lärt oss att snygga visualiseringar är svårt och tar tid. Ibland måste man göra små avkall på “den 100% matematiska korrektheten” för att göra ett bra gränssnitt som alla förstår.
Det behövdes ett nytt och standardiserat angreppssätt som förhindrade konflikter i renoveringsprojekt.
Vi använder kakor (cookies) för att ge dig en bättre upplevelse av vår webbplats. Du väljer själv om du godkänner kakor. Läs mer om hur vi hanterar kakor