User interface development
User interface development is about creating a layer of usability for services written in code - for users who don't know code. It is a holistic practice that requires cross-functional skills and well-established work processes.
To understand user interface development
- What is user interface development?
- Research and design (UX / UI)
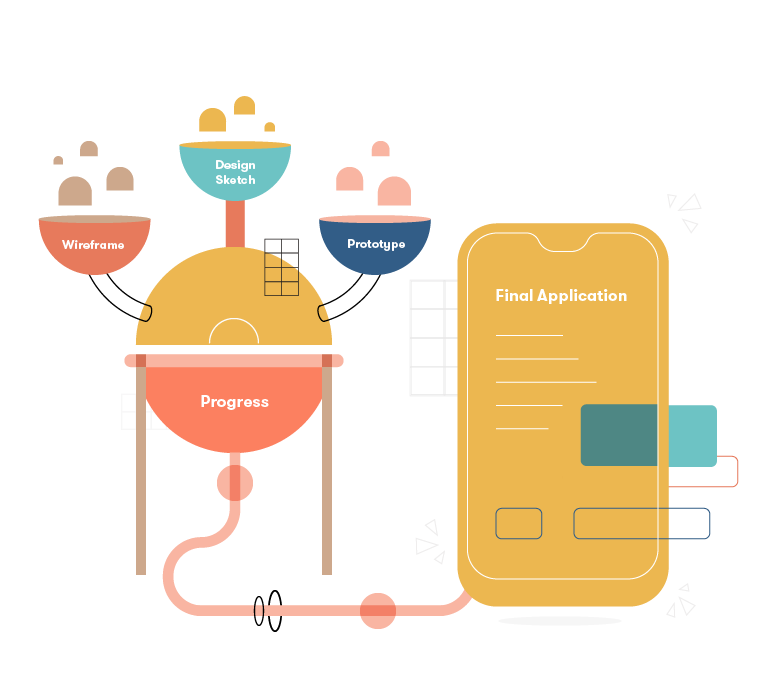
- Wireframe
- Good tools for developing a wireframe mockup
- Design sketch
- Prototype
- Wireframe
- User interface development requires cross-industry knowledge
- User interface developers program the entire user experience
- Three goals for the interface
- User interface developers program the entire user experience
- Accessibility and usability testing

What is user interface development?
User Interface development abstracts the logic of a product and designs it so that the user can intuitively interact with the functionality being offered. Be it websites, web and mobile apps or voice assistants, VR glasses and much more. And probably even more in the future.
An interface is every little detail that the user can control or interact with using, for example, a screen, keyboard, mouse on e.g. a computer, tablet or smartphone. The interface has to be adapted to the target group that will use the service - thus, a lot of focus lies on usability (UX) and on making the design appealing (UI).
The goal of user interface development is to make a user's interactions as simple and effective as possible when it comes to completing user goals.

Research and design (UX/UI)
Before starting the actual development of the interface, you need to do research and an analysis of the target group that will use the service later on. This is usually done by strategists, business developers and / or a dedicated UX team.
There are many ways to do research and none of them is “wrong” as long as the end result is good - the approach obviously depends a lot on the users and their context. An effective method that we use often, is to do interviews with potential end-users and stakeholders to collect feedback (and requirements, eventually).
User Interface development involves collecting feedback, data and documentation. This then becomes the basis needed to create wireframes (also called wire sketches) - a type of visual requirement specification and communication support between customer and design team.
Good tools for developing a wireframe mockup:
Design sketch
Unlike with wireframes, the main focus in a design sketch lies on color, shape and “real” content. Similarly, however, it still functions as a specification for the UI design requirements and as communication support between users, design team and developer. The advantage of involving design sketches in the process of user interface development is that you can test different design choices before you have a ready product, which is more cost-effective than making the decisions later in the process.
The design can be based on the client's existing graphic profile, or a completely new concept. The sketch is meant to give a fairer picture of what the product is intended to look like after it has been developed, usually without regard to interactions. That's what you use a prototype for.
Prototype
The prototype enables interactivity of the layout, structure (wireframe), as well as color and shape (design sketch) – that the customer, design team and user interface developer have agreed on. A prototype can contain one or more of the intended functions but does nothing "real" - it simply simulates actions and gives a sense of what is meant to happen.
Since the prototype phase has structure, color schemes and minimal functionality in place, you can start user testing to see how users interact with the product. This is done to collect insights about functionality and usability before the development work begins.

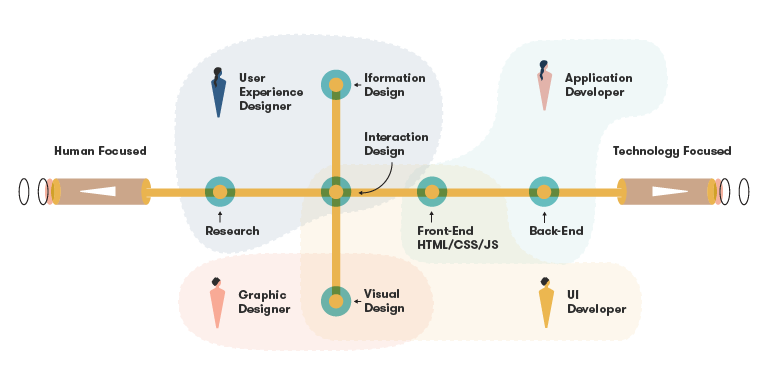
User interface development requires cross-industry knowledge
Interface development is a relatively complex form of development because it often requires cross-industry knowledge to succeed. It's a mix of design, engineering and psychology.
User interface developers program the entire user experience
An interface developer's responsibility is to code the entire user experience. This means programming life into the design, menu structure and interaction elements that were developed in the research and design phases, but also to take care of factors that have an effect on the user experience even though they may not be visible to the user. For example, start-up time, latency, error handling and automated workflows.
Three goals for the interface
- The interface needs to be functional,
- The interface needs to be convenient to use - even in cases where the user uses one or more functions frequently.
- The interface needs to be appealing. To quote all the designers out there; "What is beautiful is usable".
As new devices are developed and new technology is created, more "types" of interfaces will have to be created for the users. Website design is amazing, but today there is a need for other interfaces such as e.g. voice control.
👉 How we created a user interface for a voice-controlled robot
Accessibility and usability testing
When working with user interface development (UI), you need to keep in mind that user needs vary over time and that technology develops. These are two factors that make interfaces a dynamic, ever-changing delivery. Thus, an interface is never really fully developed - it must be maintained and optimized continuously and this is easiest done with continuous tests.
Accessibility testing is done to test the software in many different types of user groups so that several target groups (including people with disabilities) can use the product.
Usability testing explores and evaluates how easy a product or interface is to use, often by asking potential end-users to perform one or more tasks.
Get started with User Interface Development
Within our team and network, we have UX and UI designers, strategists, business developers and UI developers ready to help your business with UI development.
We use cookies to give you a better experience when visiting our website. Read more about how we handle cookies