Svevia
Inköpskraft i händerna på Svevia
Har du nånsin hört talas om en digital företagslösning som inte genererat ett enda supportärende på över två år? Tillsammans med Svevia utvecklade vi en mobilapp som underlättade arbetet för tusentals anställda ute på fältet och sparade enorma mängder tid på hantering av inköpsorders. Här är berättelsen om ett företag som krävde kvalitet och var beredda att göra det som krävdes för att uppnå det.
I korthet
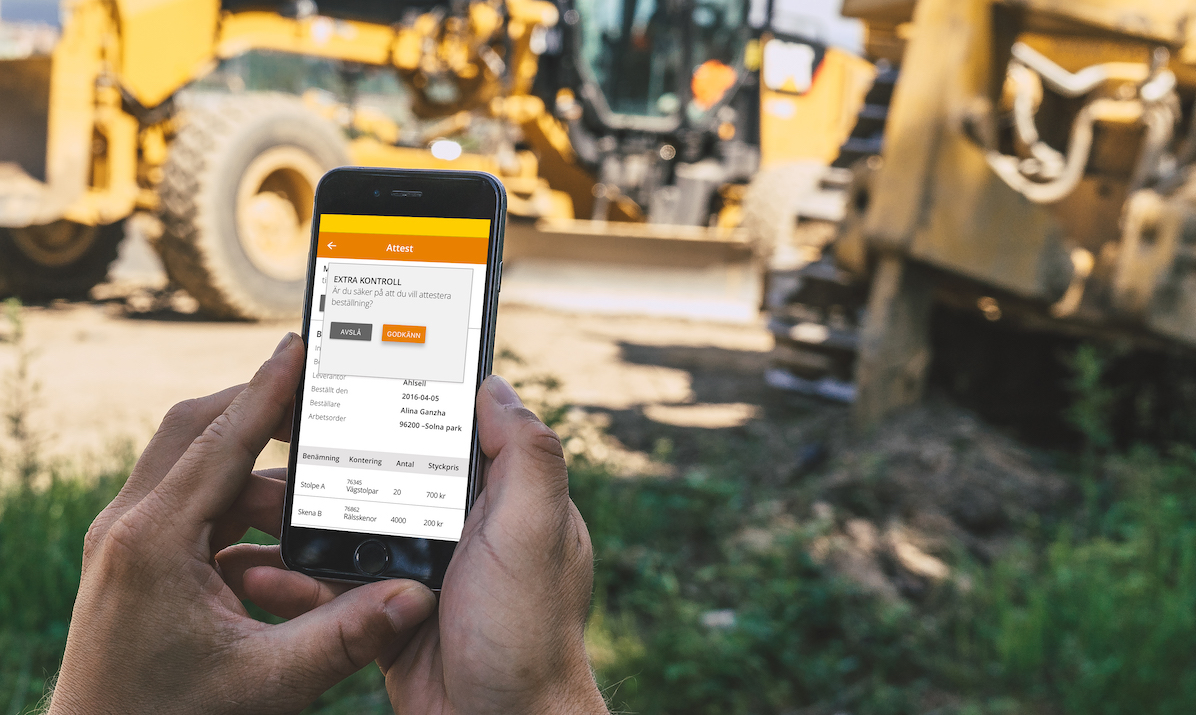
- En Android- och iOS-app (byggd i React Native) för att hantera inköpsorders.
- En ovanligt komplicerad SSO-lösning som Proof of Concept.
- Svevias krav på kvalitetssäkrad kod innebar noll supportärenden och låg underhållningskostnad.
Tech stack
React Native (iOS & Android)• MobileIron• Firebase Cloud Messaging
Hur det började
Svevia är ett av Sveriges största (men fortfarande okända) varumärke. De arbetar lugnt i bakgrunden för att bygga och underhålla infrastrukturen som håller Sverige i rörelse. På vägar, över broar och in i framtiden. Ett stort “maskineri” byggt på kvalitet, vilket också var det som fick dem att knacka på vår dörr.
Svevia hade identifierat hur de fundamentalt kunde förändra arbetsflödet för tusentals anställda med en mobilapp för inköp. En relativt liten förändring i hanteringen och godkännandet av inköpsorders kunde ta bort kraven på stationära datorer, bredbandsdonglar och förhoppningsvis spara dem en massa bekymmer.
Det de också hade identifierat var att det stora eldprovet för tjänsten skulle bli att bygga en lösning med stöd för bolagets interna inloggningssystem, en så kallad single sign-on-lösning (SSO). I deras undersökning av marknaden hade de inte hittat någon som kunde bygga en lösning med SSO-stöd utan att göra avkall på Svevias högt ställda kvalitetskrav. Det lät som ett perfekt jobb för oss.
“Vi trodde att det var möjligt att göra – vi visste bara inte hur. Och vi ville inte ha en fulhackad lösning som troligtvis skulle innebära en massa problem längre fram.” - Lars Hedberg, Svevia
Teamet
Tobias Rundbom
Tech Lead, Prototyp
Christopher Laursen
Developer, Prototyp
Björn Helgeson
Developer, Prototyp
Lars Hedberg
Enterprise Mobile Manager, Svevia
Det okända
Ovanligt svårt
Vi förstod direkt varför Svevia kom till oss och insåg snabbt att projektet inte kunde genomgå en “vanlig IT-konsultprocess”, vilket hade inneburit en stor förstudie, en större teknisk specifikation och ett ännu större tekniskt team. En sådan lösning hade resulterat i att stora delar av den tillgängliga budgeten lagts på fel delar av projektet.
En av appens nyckelfunktioner var att anställda automatiskt skulle loggas in med sina interna Svevia-inlogg. På så sätt skulle de enkelt få tillgång till ett system som ligger bakom en brandvägg som blockerar åtkomst via 4G. Vanligtvis är inte interna system för företagsinloggning någon utmaning men pga deras tekniska krav på säkerhet var det här vi behövde börja. Det här var eldprovet!
Vår första React Native-app
Vi kikade på Facebooks ramverk för att ta fram ett smart och kostnadseffektivt sätt att bygga appen för flera olika plattformar. Eftersom Svevias anställda använder en mängd olika mobila enheter var den bästa lösningen att använda React Native som ramverk.
Första demon
Proof of Concept av inloggningen
Vi började med att skapa ett Proof of Concept av inloggningen på iOS. Detta innebar en integration med MobileIron för att dela företagsinställningar och sätta upp en säker koppling för nätverkstrafik. På så sätt kunde mobilappen använda Svevias interna servrar och automatiskt logga in användare, även via 4G.
“Om vi inte skulle lyckas få inloggningen att fungera skulle hela projektet skrotas. Det var nyckeln till att kunna förbättra orderprocessen.” - Tobias Rundbom, Prototyp
Efter många testrundor och hårt arbete lyckades vi äntligen – nu kunde en anställd ute på fältet automatiskt logga in på företagsnätet, även via 4G. Svevia hade från start varit säkra på att det var möjligt att ta fram en lösning och de hade rätt. Det krävde en månads arbete och ständig kontakt med MobilIrons lokala tech-guru men till slut klarade vi eldprovet. Vi hade hittat den perfekta lösningen!
Nu kunde vi äntligen andas ut och gå vidare till nästa steg. Då återstod bara att bygga alla funktioner, API-kopplingar, det faktiska användargränssnittet samt att säkra kompatibilitet med andra plattformar. Med andra ord: nu kunde vi börja bygga själva appen.
Pivot & perspektiv
En konversation om kvalitet
Efter första iterationen med iOS började vi arbeta på Android-appen och här stötte vi direkt på ett hinder. Android kompilerade React Native-koden på ett sätt som fick MobileIron att krascha.
Vi brainstormade lösningar tillsammans med MobileIron och Svevias leverantör av affärssystem. Den bästa lösningen vi kunde komma fram till var ett “hackaround” för Androids system. Det var definitivt inte idealt, vilket Svevia höll med om, men det fick gå.
Tillbaka på ruta ett fick vår tech lead Tobias en ny idé – en annan väg som innebar att separera kodbasen och på så sätt samtidigt röra oss bort från det fundamentala med React Native. Det var inte helt optimalt att behöva arbeta med två olika kodbaser, även om vi fortfarande kunde använda delar av arkitekturen och koden i bägge applikationer.
Det skulle tyvärr innebära mer jobb än vi planerat för och påverka hur projektet levererades i slutändan. Vi ringde därför upp Svevia och la fram de två alternativen vi kommit fram till – att kompromissa på kvalitén eller att utöka projektets budget och tidsplan.
“Vi var något överraskade, men samtidigt tacksamma över Prototyps ärlighet. Det gjorde att vi kunde ta ett informerat beslut innan det var försent.” - Lars Hedberg, Svevia
Svevia tog det bättre (och något ovanliga) beslutet att förlänga tidsplanen, för när det kom till kritan var det viktigaste för dem att behålla fokus på kvalitet.
Färdig produkt
Inköpsappen släpptes 2017 för både Android och iOS. Byggd i React Native och Cordova med automatisk inloggning via MobileIron-lösningen.
Idag används appen dagligen av Svevias anställda och det vi är mest stolta över är hur många supportärenden den genererat: Noll, Nada. Inga överhuvudtaget! Ett bevis på att Svevias val att satsa på kvalitet lönat sig i längden. De inledde med höga kvalitetskrav och lyckades hålla sitt fokus trots oväntade motgångar längs vägen.
Lärdomar
Att våga ta otaktiska IT-beslut
Efter att ha delat upp kodbasen började vi undersöka hur vi kunde föra samman de två apparna igen. Vi insåg snabbt att vi skulle behöva uppgradera alla Svevias Android-enheter till Android Enterprise för att inte påverka hur inloggningen fungerade. Även om det var något som var kritiskt för det här projektet, var det något som ingick i Svevias IT-strategi längre fram.
För att undvika en massuppgradering lade vi återigen vårt fokus på React-koden. Då ramverket hade mognat något var det tillräckligt för att vi skulle kunna hitta en ny lösning som inte krockade med den långsiktiga IT-strategin. Som Svevia är väl medvetna om är den raka vägen inte alltid den bästa för att komma förbi ett hinder.
Under försommaren 2019 kunde vi äntligen släppa en ny version av Inköpsappen – denna gång helt och hållet byggd i React Native.
Kampen mot minnesrelaterade sjukdomar behövde nytt tänk och nya digitala verktyg. Vi hjälpte startup MindMore skapar deras första produkt för att ta in kapital.
Vi använder kakor (cookies) för att ge dig en bättre upplevelse av vår webbplats. Du väljer själv om du godkänner kakor. Läs mer om hur vi hanterar kakor