Svevia
Purchasing power in the hands of Svevia
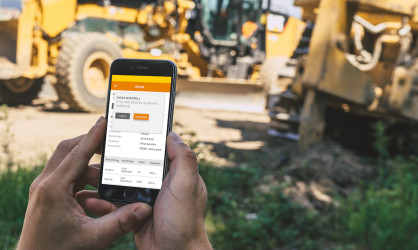
Have you ever heard of enterprise software that hasn’t generated a single support ticket in two years? Together with Svevia, we coded a mobile app that tweaked work for thousands of employees deployed in the field and saved tonnes of time managing purchase orders. Here’s the story of how a brand demanded quality and dared to embrace what that involved.
In Brief
- Built a purchase order management app for iOS and Android with React Native.
- The proof of concept involved an unusually tricky single sign-on solution.
- Svevia’ dedication to quality code paid off with no support issues and low maintenance costs.
Tech stack
React Native (iOS & Android)• MobileIron• Firebase Cloud Messaging
How it started
Svevia is one of Sweden’s biggest unknown brands. They work quietly in the background building and maintaining infrastructure to keep us moving. On roads. Across bridges. Into the future. A massive operation that is built on a cornerstone of quality. And that was precisely what brought them to our door.
Svevia had identified how they could fundamentally change the workflow for thousands of field employees with a purchasing app. A small change in how they manage and approve purchase orders, that would remove computers & broadband dongles and save incredible hassle.
They had already identified the key challenge: to build a single sign-on (SSO) compatible solution. They had done their research and couldn’t find anyone who could build it for their unique enterprise solution set-up without compromising their quality standards. It sounded like just the job for us.
“We thought it was possible to do - just not how. And we didn’t want a hack-around that would cause mountains of problems.” - Lars Hedberg, Svevia
The team
Tobias Rundbom
Tech Lead, Prototyp
Christopher Laursen
Developer, Prototyp
Björn Helgeson
Developer, Prototyp
Lars Hedberg
Enterprise Mobile Manager, Svevia
The unknowns
Unusually difficult
We quickly understood why Svevia came knocking. This project couldn’t undergo a typical “IT consultancy” process. A big pre-study. A bigger tech spec. An even bigger team. All this would allocate budget to the wrong parts of the project.
A key feature of the app was to automatically log-in employees using their Svevia credentials. To allow them access to the system that is behind a firewall that blocks 4G access. Single sign-on isn’t usually a challenge, but due to the enterprise security set-up, it would be the feature that required proof of concept. So it was here we started.
Our first React Native app
We looked to Facebook’s framework for a cost efficient way to build the app cross-platform. Svevia’s employees are deployed with all sorts of devices so the best solution was to use React Native.
The first demo
A PoC of the login
We began with a proof of concept of SSO on iOS. This involved integrating with MobileIron to share enterprise configurations and to securely tunnel network traffic. This would allow the mobile app to use Svevias internal servers and be automatically logged in as user while on 4G.
“If we couldn’t get the SSO to work, the whole project would be scrapped. It was the key to improving the purchase order process.” - Tobias Rundbom, Prototyp
After much hard work: Success! An employee could automatically log-in to their enterprise system from the field on 4G. It took a month of back and forth with MobileIron’s guru to get to this point. Svevia knew it was possible and so it was. A perfectly seamless solution.
With a big sigh of relief we pressed on. All that was left to do was to build all of the app’s features, API connections, front-end and cross-platform compatibility. In other words, now we would start actually building the app.
Pivots & perspectives
A quality conversation
After the first iteration with iOS, we began work on the Android app. Here we hit a major roadblock. Android compiled the React Native code in a way that sent MobileIron crashing.
We brainstormed solutions together with MobileIron and Svevia’s enterprise solution provider. The best solution we arrived at was a hackaround for Android. Not ideal really. Svevia thought the same.
Back at the drawing board, tech lead Tobias had a new idea. A different way. To split the code base and move away from the core concept of React Native. It was unfortunate to need to work with two code bases, even if we were still able to share some architecture and code between the applications. However, it would mean more work and impact the project’s deliverability.
The fix was going to be more work than we had originally planned for. We picked up the phone to Svevia and laid out the choice: compromise quality or extend the timeline and budget.
“We were surprised by and grateful for Prototyp’s frankness. It meant we could make an informed decision, before it was too late.” - Lars Hedberg, Svevia
Credit to Svevia, they made the unusual (and better) choice to extend the timeline and budget. We were heartened that they choose to stick to their commitment to quality code.
Finished product
The ‘Inköpsappen’ was deployed into the field in 2017 for both iOS and Android. Built with React Native and with SSO powered by a MobileIron solution.
Today it’s used by Svevia employees every week. Our proudest achievement is the amount of support we’ve provided. None. Nada. Zilch. This is a testement not to our code abilities, but to Svevia. They were committed to quality and in the face of unexpected setbacks maintained course.
Key takeaways
How to be un-strategic with IT decisions
After the split of the code base, we began investigating how we could bring the two apps back together. We quickly realised that to not impact the way the SSO worked, we’d need to upgrade every Svevia Android device in the field to Android Enterprise. And while this was critical for this project, the IT strategy had it planned for further in the future.
To avoid the mass upgrade, we instead set our focus back on the React code. The framework had matured slightly. Enough to allow us to find a different way to solve the problem and avoid a clash with the longer term strategic IT plan. As Svevia knows well, the direct route isn’t the best route through a roadblock.
During early summer of 2019, we released a new version of the app - one that was finally built entirely in React Native.
The fight against memory loss needed new thinking and new digital tools. We helped startup MindMore create their foundational product to raise capital.
We use cookies to give you a better experience when visiting our website. Read more about how we handle cookies